Top 20 Website Mockup Examples and How to Create Them
- Farid Shukurov | CEO @ Beep

- Aug 26, 2024
- 12 min read
Table of Content
When discussing web design, website mockups is one of the terms that is taken serious consideration. Mock-ups are the graphic representations of how your website is going to look and function as a whole. After checking website mockup examples, you’re able to use such designs that will be attractive and improve the interaction as well as the audience experience for the audience.
As you make the plunge into website mockups, you will notice their place in the design and more importantly the design process cavity. This post will take you through the definition of website mockups, their advantages, and gives examples that will set your imagination soaring while also giving tips on the creation of the paper designs. The use of website mockups is an invaluable asset whether you are a well seed professional or a beginner aspiring to a career in design. An understanding of website mockups is essential in making a website that looks attractive while maintaining simplicity to the target audience.
What is a Website Mockup?
Definition
A website mockup represents a high-level scenario for a vision of the website in its expected format. Instead of wireframes, static graphics substitutes diagrams and materials of the product in the course of its development and implements its possible structure and logic. It is sometimes regarded as the drafts that show the subject of your cover works in detail.
In the web design process mockups are the follow up to low fidelity wireframes and are steps before the high fidelity interactive prototypes. In this way mockups consist of full page compositions, color palette, various font designs, and graphical images as well. Mockups are generally produced by graphic design applications, but the mockups themselves are non-interactive and don’t contain hyperlinks.
Purpose
A website mockup needs to show the design of the website to be constructed. The importance of mockups in the website design process is stated further as follows:
Visual Communication: Using mockups you can explain your designs better to your stakeholders, clients, or team members. They enable you to visualize and see how the website will come out and thus assist you in reviewing the design.
Design Refinement: The mockup stage allows for the adjustment and modifications of the general design components. Here, different types of layouts, colors, and visual hierarchy can be tried.
User Experience Planning: With mockups, the design of the site’s end-users experience can be established, including:
The site’s content structure
The expected user path
The visual structure and the placement of different scaled objects/ layout
The color palette
Text style
Where the images will sit
Cost-Effective Development: You avoid the expensive design revision process in the course of the development by resolving the design solutions at the mockup level. This enhances the overall design and development work.
Stakeholder Alignment: These mockups are also essential in maintaining the focus of all stakeholders toward the objectives of the project. Potential funding can be obtained or large sponsors can be impressed using these mockups.
Difference from Wireframes and Prototypes
A mockup, in the context of the article above, is more easily understood if a distinction between it, wireframes, and prototypes is made:
Wireframes:
These are low-fidelity graphics in design
These concentrate on the basic layout and arrangement
These are normally in black, white or in one color variant
Such graphics are not intended to illustrate any design detail
Mockups:
These are mid to high-fidelity graphics in design
Such designs include colors, typography, and pictures
These are set designs and do not perform operations
These types of designs are more refined than the wireframes but less active than those of prototypes
Prototypes:
These are high-fidelity types of graphics that are interactive
These have most features of an actual website in real-time
Such graphics help in interacting and testing the user
These are the designs that come closest to the end product in terms of appearance
Many designers support the fact that wireframes are meant for the nail and mockups are set to be the canvas. In the same way, the prototypes bring out a more practical and real action of the product like the one expected.
Mockups, in the design process, are the images that lay in between preliminary designs and the final product which is a more interactive design. This aids in the detailing and improvement of the look before any development work is done. Creation of mock ups enables the achievement of good usability and user interface of the website to be made that matches the business image.
Benefits of preparing Website Mockups
The creation of website mock-ups has an impact on the implemental process of your web design project. These graphical manifestations come with a lot of benefits which help to streamline the design and improve the end product. Let’s list the main advantages of including mockups in a web design process.
Visualize Design
You can use website mock-ups to give optical representation to them. This consequences the way you are going to visualize your website even before coding is acquired. The mockups help you to:
Observe how your website is going to come out as one entity
Analyze the relationship between design aspects
Maintain a visual strategy all through the adverse web page terms.
Mockups act as a rather expandable canvas where ideas can be polished to fit into the planning. From thumbnail sets covers all pages and all parts and all models a piece at a time there are concepts made that look funny. Such assistance to hold a uniform semblance in one’s website.
Mock-ups, on the other hand, make it possible to play with:
Black and white ”’ design aspects
In addition, mock-ups give you the opportunity to try:
Shapes for different colours
Fonts
Pictures
Dimensions and arrangements of the elements on the page
This experimentation expects to help you adjust your design and portrays the desirable category of sites that depict your brand.
Collect Feedback
One of the most significant benefits of these website mockups is the communication and feedback it enables. With the use of mockups, the message is clear in a way that the reviewers do not miss it. This is very useful for people with no technical background who often struggle to understand descriptive handling of the concepts.
Through the mockups, it is possible to:
Engage customers within the design development process
Get a wider range of feedback coming from different team members and other players
Clarify the design vision to all involved
To improve feedback delivery, consider using annotation tools like MarkUp.io. Here are some of the things you can do with these tools:
Post designs on a link or through email
Provide specific feedback comments linked to certain parts or areas
Record all comments including the completed ones
Create a repository of the complaints for use at a future point in time
These sets of feedback will lead to close understanding of what clients want and often reduce the number of rewrites in subsequent vain.
Save Time and Resources
The inclusion of mockups in the web design process results in form of time and cost benefits. Here is how:
Revisions shall be no more a thick bulk only focused towards websites: amendments of the mockups is less hectic than editing a live website. Using whatever design platform you want to use, you can effect changes as easily as designing without involving the headache of coding.
Multiple versions: Mockups allow you to get the same variety of your design quickly and easily. You can keep the general outline and still try other design elements like fonts, colors, and other media so that they all still fit the same idea while having different aspects.
Early error detection: When you build the models create an understanding of how the final product is going to be, and before writing any code assisted software applications identify the problems and fix them.
Reduced development time: The developers have a baseline after which the mock-ups are of assistance hence there are less instances of rework and changes all through the cycle of development.
Cost-effective: Taking care of design problems during mockup stage saves costs which would arise from making modifications during development making the overall design and development process more efficient.
By utilizing mockups, it is possible to conserve precious time and efforts which otherwise would have been utilized for many revisions or even reconstructing parts of the website after development has been started.
Outline if necessary, What follows a description is findings will now be made. Those are website mockups. They complement the western concept in terms of “web prototyping”. And here to get it all working a whole lot, website designers don’t suck anymore. When you make website mock composites you will have a website which will function, look great and be able to incorporate your business brand image.
Top 20 Website Mockup Examples
In order to inspire you to create your layouts and web templates, let us examine some of the best web mockup examples in different niches. The following represent various types of elements and methods that can be used in your designs.
5 Fintech Website Mockup Examples
1. Fintech Landing Page - Nice and clean design with simple colors and bold visuals.
2. Bank API Landing Page Mockup - Warm and soft colors with nice illustrations
3. Fintech Web Service Mockup - Dark mode fintech mockup with bold font and interesting tiles
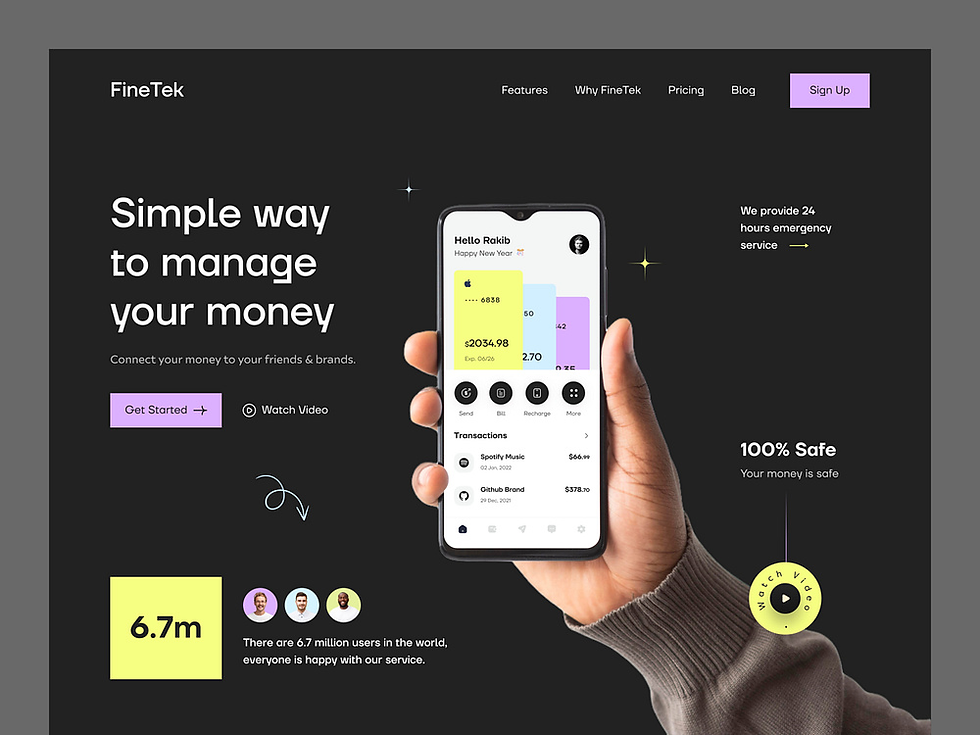
4. Banking Mobile App Landing Page Mockup - Dark mode design with modern colors
5. Banking Website Mockup - Dark mode design with beautiful gradients
5 Landing SaaS Website Mockup Examples
1. Greyscale SaaS Landing Page - Simple landing page for a software company
2. SaaS Landing Page Mockup - with 3d elements and blue main color
3. Dark Mode SaaS Landing Page Mockup - design for hightech company
4. Colorful SaaS Website Mockup - design with gradients and nice graphs
5. Simple SaaS Landing Page Mockup - nice illustrations and bright blue color
5 Business Website Mockup Examples
1. Agency Business Website Mockup - design and software development agency website
2. Warm Business Website Mockup - warm and soft colors with images of people
3. Dark Mode Business Website Mockup - in modern dark and purple colors
4. Business Website Mockup - Green and soft landing for a services company
5. Automation Business Website Mockup - Management optimization company design
5 Ecommerce Website Mockups Examples
1. Pink Ecommerce Website Mockup - beverage landing page
2. Furniture ecommerce website mockup - stylish modern landing page to sell furniture
3. Fashion ecommerce website mockup - Clothing online sales store
4. Colorful Fashion Website Mockup - pink and fun online store design
5. Supplement Ecommerce Website Mockup - red colored product store
When coming up with your website mock-ups, note the following:
Place your menus and content in such a way that the user will not have to struggle to find the parts or get lost among the many options.
Let the colour scheme, the type of content and images be in line with the character of the brand.
Allow for several ways of accessing the information provided so as to satisfy different types of the audience.
Make sure that the visitors can picture themselves using your products just through your lifestyle product photography.
Since many customers use their mobile devices for shopping focus on making it mobile-friendly.
Make the check out process short and simple in order to avoid cart abandonment.
Use variations of live chat and popups within a successful onsite marketing program.
It is possible to achieve impressive web mockups that serve their purpose and enhance the user experience of the website or app that you’re doing by looking at these examples and applying the principles in them.
How to Come Up with a Website Mock-up That Works
Having done the above, you start working on the website mock-up that will satisfy the needs of your website or mobile application.
Choose the Right Tools
When you go for mockup tools development, selecting the mockup tools correctly contributes to the success of website mockups making. Here are some guidelines for selecting a mockup tool:
Usability: Consider tools that are quick to pick up and use. Ideally, the best mockup tools are such that a newbie can be making mockups export in a matter of minutes.
Collaboration Tools: Go for those tools that support interaction with the stakeholders. Components such as tags, comments, and the ability to assign tasks optimize ideation and signoff.
Library of Templates: A great collection of applicable templates will get you up and running quickly as well as help you fight designers block.
Qualification of Software Tool: Tools that are compatible with other design tools will improve your efficiency as a whole. Eg. The sketch integration allows the designer to pull in design files, libraries and assets which enhance the UI/UX design process without much hassle.
Review and Research tools - once the website is live, consider using tools like Beep to review the actual live website and leave comments and annotations on it, anywhere on the screen. When using Beep each comment comes with a screenshot which means you can always refer to it later or share with anyone.
Balsamiq, Figma, Adobe XD are some of the balancing mockup tools. These include the relevant features to enable a high-fidelity visual prototype that best communicates design intent.
Design Best Practices have to be respected
Some important guidelines have to be followed in order to develop a good web site mockup. Here are a few of them:
Pay particular attention to Information Architecture: The first step is to do a little bit of research. What features and content is a must have? This allows you to identify a useful structure for your web pages.
Ensure Navigation is Well Defined: The design of the navigational elements should also be well thought out. They should be obvious, straightforward, and strong but not at the expense of other design aspects.
Follow Color Theory: You need to pick a color scheme that provides excellent experience for the user and enhances the recall of your brand image. Colors can result in a strong psycho effect towards the users.
Do Not Compromise on Images: Use images that are in high quality, preferably PNG or SVG file formats. The general rule is that the mockup should resemble the actual product as much as possible.
Keep in Mind Fonts: Fonts have to be used to capture the attention of the users, enhance the clarity, and create the hierarchy of content and other elements, text included on the mock-up.
Prepare for the Content: Consider the text as well as the pictures in advance because the content will most of the time define the mock-up design and layout.
Interactive Components are a Must: Then there are enough interactive objects to help a user navigate the mock up from page to page.
Ensure Visual Order: Observe the position of elements with relation to one another at the mockup stage in order to have an appealing design.
Iterate Based on Feedback
Making an appealing website mockup is an evolutionary process that depends on how people react to the sketches. As such, here is how to effectively use feedback:
Seek Feedback from All: Seek feedback from all the respondents including designers, developers, clients, and potential users. This goes a long way in pointing out the strong and weak areas, and what the users want.
Test How Users Interact with the Design: You can conduct user testing on the clickable mockups to evaluate how users comprehend the design. This should cover the exploratory areas for the mockup.
Sift through the Collected Feedback: Go through the provided feedback and try to pull the common issues, recommendations and issues to do with usability.
Progressively Make Enhancements: Use the comments received to revise the initial design and our others. Perform usability testing, improve performance, and enhance overall user satisfaction and happy experiences.
Check It Again: Again perform testing to check how valid the changes made are.
User feedback as a tool for improvement: And lastly this is the only constant in the iterative process, user feedback. Invite other opinions and use information to make your iterations.
This means that mockups can be made not just attractive in the aesthetic sense but also practical and effective in use as well. The only requirement is to not place feedback at the end of the process but to begin it with feedback and have improvements during the whole design process. This approach allows you to find problems and fix them early rather than after you’ve moved on to coding, which saves time and money later.
It is important to keep in mind that mockup of the website serves an important purpose in web design. Firstly, it provides you with an overview of what the final work will look like. Secondly, you collect input on the design and improve it before all development and advertisement costs are incurred. In most cases, mockups play an important role in helping concepts of a site map come to life. Proper tools, best practices in the design process and feedback-based evolution produce mockups that project the necessary impact which is the first step towards realization of the website.
Your mockup is ready, what now?
In most cases you design a mockup because it needs to be turned into a website later. And there are a few tools that can help you with that process.
Turning your mockup into a website
There are multiple tools that allow you to turn your Figma design into a website and publish it to the web. One of them is Detachless. It is quick and easy to use.
Reviewing your website for design issues
Once your site is published, most likely you want to keep working on improving it. For that people usually use various annotation tools. In our case we use Beep which makes adding notes on live websites extremely easy.
FAQs
How do you develop a mockup for a website?
A mockup starts with a wireframe structure for a website photoshopped. Add your wireframe for design including images, typography and color schemes. Then collect feedback, perform tests and adjust the design where necessary. Transform the design into a mockup and instigate the design and development process.
Can you elaborate on what can be included in the mockup?
A mockup is a frozen version of a product, in this particular case, a website, and shows the layout of the product. It usually has things like fonts, logotypes, images, color palettes, and menus integrated into it. These things are put together to produce what the output design and usability will look like, and may also have some ergonomic features as well.
What elements constitute the website mockup?
Someone looking at a mock up of a website can have a grasp of the input and output information as the mock up of the website gives a feel of the physical site without using the actual site itself. It preserves the text plan of the wireframe but adds images, icons and other user interface features that are already in place or were expected to be in the completed site.
Which site is the most effective in providing the resources needed for the mockups?
Mockup World is an effective site in locating an extensive range of both clean and photorealistic mockups at no cost, hence its popularity. Their types are quite ubiquitous and include paper, picture frame, packages, posters, billboards, iPhone and mac book mockups among others.

.png)
























I recently came across a post about data-driven personas, and it was a revelation for me. The article provides a detailed approach to creating personas based on real data, not guesswork. It helped me rethink my project planning because I now have a better understanding of how to analyze user behavior. The recommendations from the article have made my marketing campaigns more accurate and effective, and my content creation more relevant to my audience.