Website Annotation Tool for Efficient Projects
- shems sheikh
- Apr 12
- 15 min read
Elevate Your Web Projects with the Right Annotation Tools
Streamline your web project feedback with the right website annotation tool. This list of top 7 tools helps product managers, UX/UI designers, developers, marketers, and remote teams eliminate confusing email chains and messy spreadsheets. Quickly discover which website annotation tool best suits your design, development, or project collaboration needs. From Beep to ClickUp, explore options like Markup.io, Hypothesis, GoVisually, Diigo, and Annotate.co to improve communication and accelerate project completion.
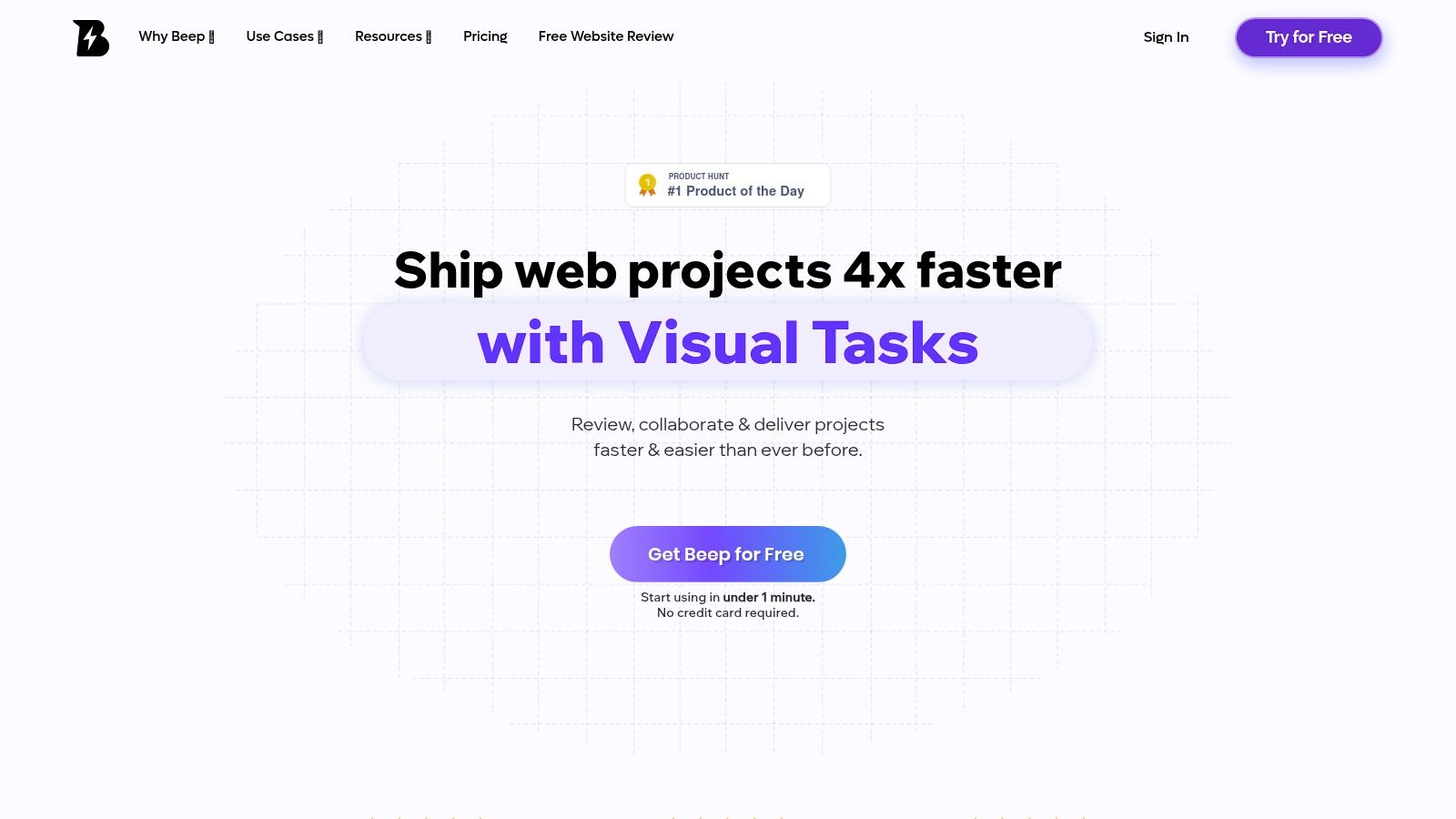
1. Beep
Streamlining feedback and collaboration on web projects can often feel like herding cats. Sifting through lengthy email chains, deciphering vague comments, and scheduling endless video calls eats away valuable time. If you're searching for a website annotation tool that simplifies this process, Beep might be the answer. This innovative platform revolutionizes web project reviews by allowing you to directly annotate live websites and capture screenshots with every comment. This visual approach eliminates ambiguity and accelerates project iterations, making it a powerful tool for product managers, UX/UI designers, web developers, marketing teams, and remote teams alike.

Beep earns its spot on this list thanks to its unique blend of visual feedback, project management features, and seamless integrations. Imagine this: a designer uploads the latest website mockup. Using Beep, a client can directly pinpoint a specific element on the page, like a button or an image, and leave a precise comment accompanied by an automatically captured screenshot. No more vague feedback like "the button looks weird." With Beep, it's "The CTA button on the homepage needs more padding – see attached screenshot." This clarity minimizes misunderstandings and ensures everyone is on the same page.
Furthermore, Beep goes beyond simple annotations. Its built-in Kanban board automatically converts these comments into actionable tasks, streamlining workflow and eliminating the need for separate project management tools. This is particularly valuable for agile teams who need to quickly iterate on feedback. Integrations with popular tools like Slack, Zapier, Jira, Notion, and more further enhance productivity by connecting Beep to your existing workflow. Imagine receiving website feedback directly in your Slack channel or automatically creating Jira tickets based on Beep comments—it's a game-changer for busy teams.
Getting started with Beep is remarkably easy. You can be up and running in under a minute without needing a credit card. While pricing details aren't explicitly mentioned on the landing page, they offer a free trial and various plans to suit different team sizes and needs. Check their website for the most up-to-date pricing information. Technically, all you need is a web browser and an internet connection, making it accessible to virtually anyone.
Pros:
Instant visual feedback with auto-captured screenshots for crystal-clear communication
Built-in Kanban board that transforms comments into actionable tasks
Effortless and fast setup (<1 minute) with no credit card required
Seamless integration with popular tools like Slack, Zapier, Jira, Notion, and more
Trusted by hundreds of teams and boasts a 4.9-star rating
Cons:
Primarily designed for web project collaboration, which may limit versatility for non-web teams
Teams new to visual feedback methodologies might need a brief adjustment period
Implementation Tip: Start by using Beep for a single project to familiarize your team with the platform. Encourage everyone to actively annotate and utilize the Kanban board. Once your team is comfortable, expand its use across other web projects.
Beep’s strength lies in its ability to bridge the gap between feedback and action. Compared to traditional feedback methods or other website annotation tools that lack integrated project management, Beep stands out as a comprehensive solution. While its focus on web projects might be a limitation for some, for teams working in the digital space, Beep offers a powerful way to streamline communication, accelerate iterations, and ultimately deliver better web experiences. Check out Beep (https://www.justbeepit.com) and see how it can transform your web project workflows.
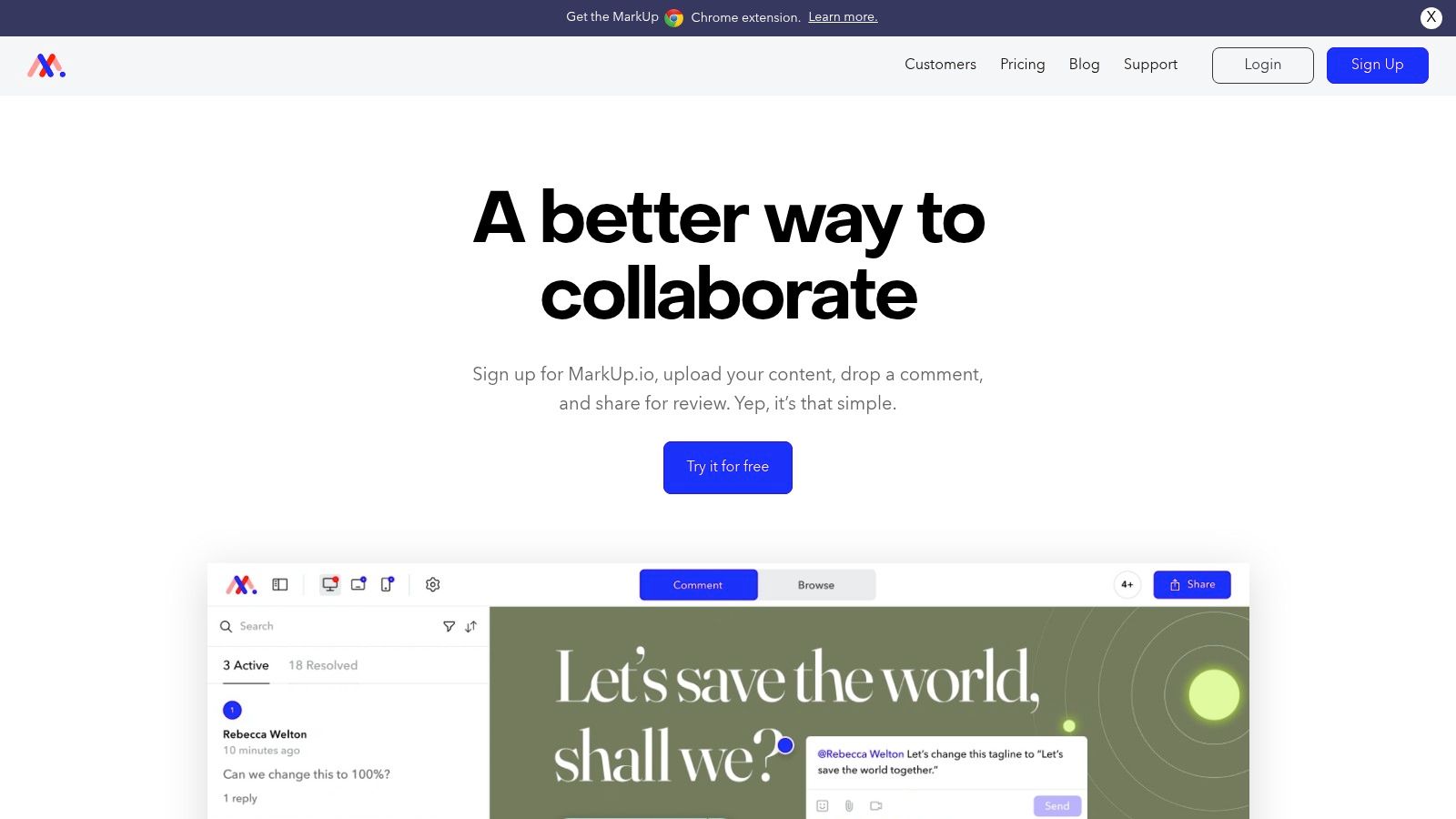
2. Markup.io: Streamlined Visual Feedback for Web Projects
Markup.io is a powerful website annotation tool that simplifies the feedback and collaboration process for web projects. It allows teams to provide visual feedback directly on live websites, images, and PDFs, eliminating the need for lengthy email chains or confusing screenshots. This makes it an ideal solution for product managers, UX/UI designers, web developers, marketing teams, and remote teams looking to streamline their workflow. Instead of static screenshots and vague descriptions, Markup.io provides context-rich feedback directly on the source, fostering clear communication and quicker turnaround times.

One of Markup.io's key strengths is its ease of use. With its intuitive interface, minimal learning curve, and no-plugin approach, teams can get started quickly, annotating live websites directly within their browser. This eliminates the friction often associated with adopting new tools and allows teams to focus on what matters: delivering high-quality web projects. Markup.io goes beyond simple annotations, offering comprehensive tools for drawing, highlighting, and adding comments. This allows for precise feedback on specific elements, ensuring everyone is on the same page.
Furthermore, Markup.io shines in its integration capabilities. Seamlessly connecting with popular project management tools like Jira, Trello, and Asana, it centralizes feedback and streamlines task management. This ensures that feedback is directly actionable and integrated into existing workflows. The inclusion of screen recording with audio commentary adds another dimension to feedback, allowing for more nuanced and contextualized communication, especially helpful for complex interactions or animations. Version comparison is another valuable feature, enabling teams to track changes and understand the evolution of the project.
While Markup.io offers a robust free tier, it is limited in functionality. Users looking for unlimited projects and features will need to subscribe to a paid plan. The pricing varies depending on the chosen plan, so it's recommended to visit their website for the most up-to-date information. Although generally performant, some users have reported occasional performance hiccups on highly complex websites. This is something to consider if you frequently work with resource-intensive websites. Despite being more expensive than some alternative website annotation tools, the comprehensive feature set, intuitive interface, and robust integrations make Markup.io a worthwhile investment for teams prioritizing streamlined visual feedback and efficient collaboration.
Implementation is straightforward: simply visit the Markup.io website (https://www.markup.io/), create an account, and start annotating. No downloads or installations are required. Its ease of use and browser-based functionality make it an excellent website annotation tool for any team looking to improve their web development process.
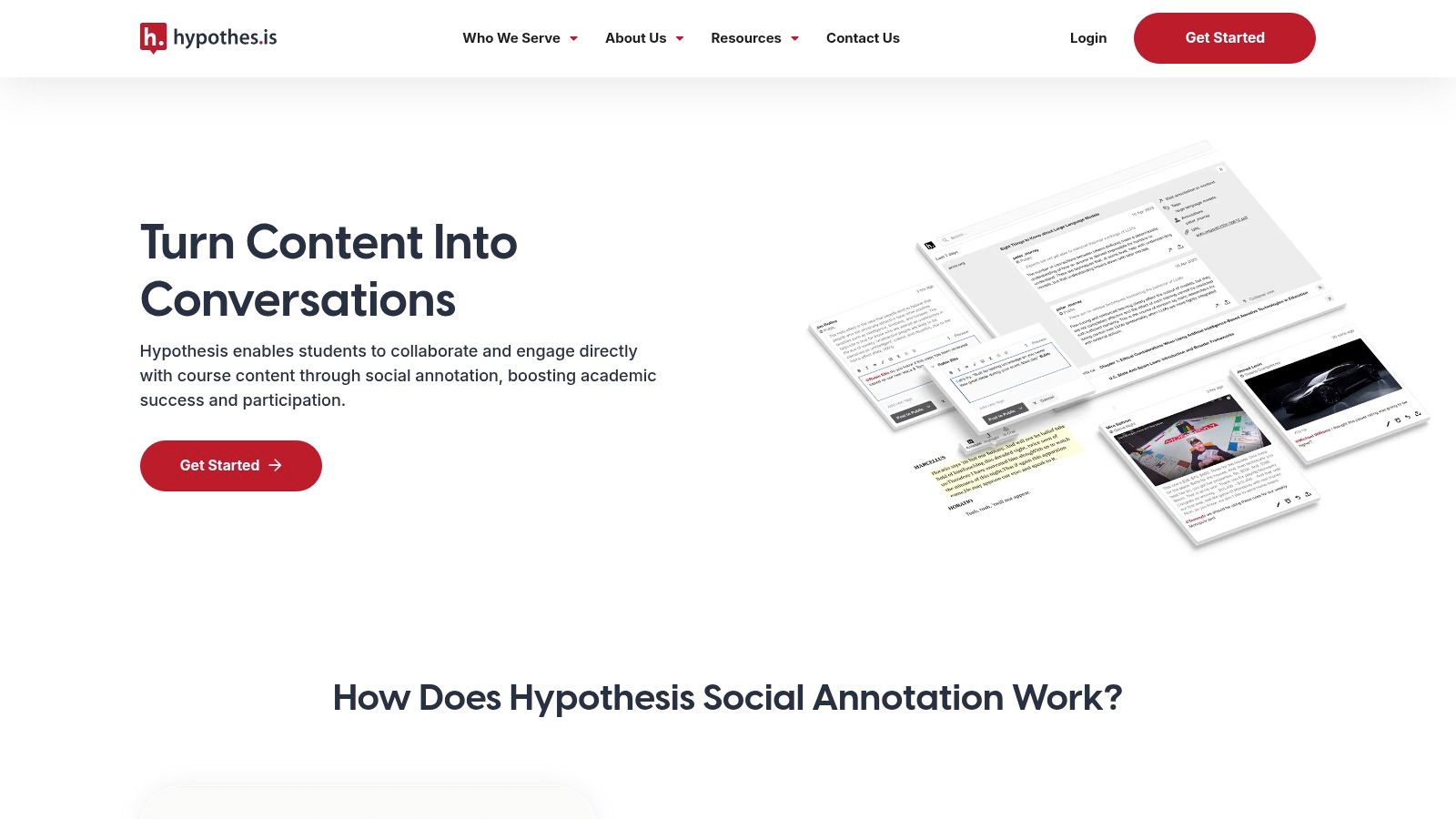
3. Hypothesis
Hypothesis stands out as a powerful, open-source website annotation tool geared towards collaborative learning and research. Unlike some website annotation tools that focus solely on visual feedback, Hypothesis prioritizes deep engagement with text-based content. This makes it an ideal choice for product managers, UX/UI designers, web developers, marketing teams, and remote teams looking to dissect web pages, PDFs, and EPUBs collaboratively. It allows teams to engage in detailed discussions and analyses directly on the relevant content, fostering a shared understanding and streamlining communication. Think of it as a shared digital highlighter and notepad for the web, empowering teams to collectively analyze and discuss online resources.

One of Hypothesis's key strengths is its flexibility. It's available as a browser extension for Chrome, Firefox, and Edge, allowing for quick annotation on any website. It can also be embedded directly into web applications or used as a proxy service for more controlled environments. This versatility caters to various workflows and technical setups. For educators, the seamless integration with learning management systems (LMS) like Canvas and Blackboard simplifies incorporating collaborative annotation into coursework. Learn more about Hypothesis and its dynamic application.
For individual users, Hypothesis offers a substantial free tier, providing access to core annotation features. This includes highlighting, note-taking, private and public annotations, and group-based sharing with granular permission controls. The robust search functionality across all annotations ensures that valuable insights are easily retrievable, promoting knowledge management and avoiding redundant discussions. While Hypothesis excels in textual annotation, its visual annotation capabilities are less extensive than some design-focused website annotation tools. If your primary need is visual markup, other tools might be a better fit. However, for textual analysis, collaborative discussion, and research, Hypothesis's features are hard to beat.
Enterprise-level features, including advanced analytics and dedicated support, are available through a paid subscription. The pricing for these features can be obtained by contacting Hypothesis directly. While the interface might present a slight learning curve for non-technical users initially, the power and flexibility it offers make it a valuable website annotation tool for teams seeking deep, collaborative engagement with online content.
Features:
Cross-platform annotation (web pages, PDFs, EPUB)
Group-based annotation sharing and permissions
Integration with LMS (Canvas, Blackboard)
Developer API
Robust search functionality
Pros:
Free for individual use with robust features
Open-source with strong community support
Excellent for academic and research purposes
Available as browser extension, embedding, or proxy service
Cons:
Interface can be less intuitive for non-technical users
Limited visual annotation options compared to design-focused tools
Enterprise features require paid subscription
Website: https://web.hypothes.is/
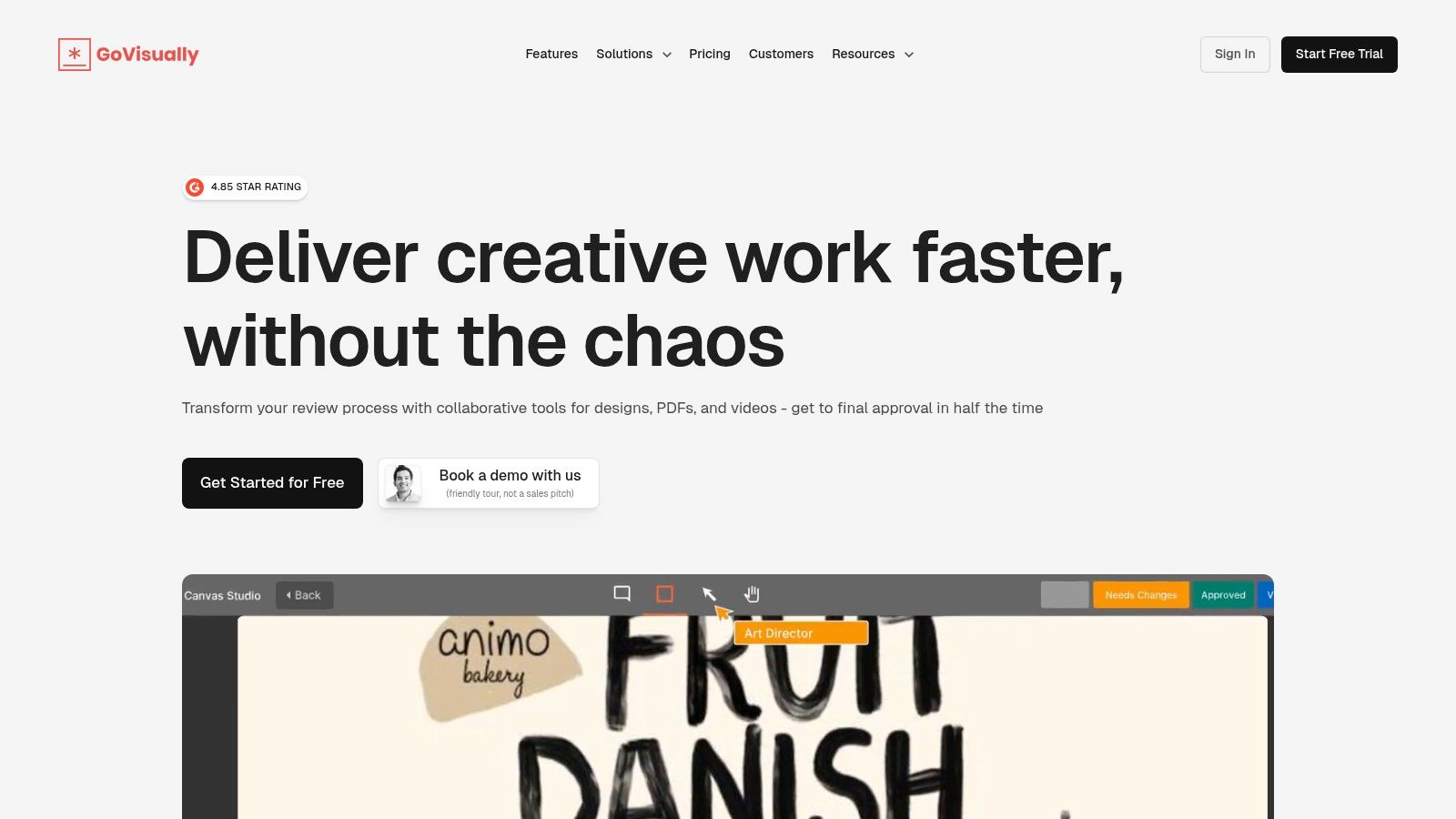
4. GoVisually
GoVisually is a powerful website annotation tool specifically designed to streamline the design review and approval process. Unlike more generalized annotation tools, GoVisually focuses on providing a collaborative platform for creative teams to give and receive feedback on web designs, mockups, and other visual projects. This makes it an ideal choice for product managers, UX/UI designers, web developers, and marketing teams looking to improve their design workflows. If your primary need is annotating website designs for feedback and approval, GoVisually is worth serious consideration. Its features are tailored to improve communication and version control, ultimately leading to quicker project turnarounds.

One of GoVisually's key strengths lies in its real-time collaboration features. Team members can simultaneously annotate a website, engaging in threaded comments and discussions directly on the design. This eliminates the need for lengthy email chains or confusing messaging threads, centralizing all feedback in one accessible location. Version comparison and tracking further enhance collaboration by allowing users to easily identify changes between iterations and revert to previous versions if needed. Customizable approval workflows help manage the sign-off process, ensuring everyone is on the same page and reducing bottlenecks. Annotation tools are specifically designed for design work, offering features like precise pixel selection and color picking.
While GoVisually excels in the design review space, it may not be the best fit for all website annotation needs. For example, if you need to annotate live websites for user testing or general web research, a more generalized website annotation tool might be a better option. Its integration options are also more limited compared to some competitors, which could be a drawback for teams heavily reliant on specific third-party software. Additionally, some users have reported syncing issues when working with very large files.
Key Features and Benefits:
Real-time collaboration: Streamlined feedback and discussions directly on designs.
Version comparison and tracking: Easy identification of changes between revisions.
Customizable approval workflows: Managed sign-off process for efficient project completion.
Design-specific annotation tools: Precise pixel selection, color picking, and more.
Project organization: Folders and tags keep projects organized and accessible.
Pros:
Optimized for design review workflows.
Simple approval system simplifies decision-making.
Intuitive interface accessible to non-technical team members.
Good value pricing for small to medium-sized teams.
Cons:
Less suitable for general web annotation outside of design contexts.
Limited integration options compared to competitors.
Potential sync issues with very large files.
Website: https://govisually.com/
Pricing: GoVisually offers various pricing tiers based on the number of users and projects. Specific pricing details are available on their website.
Implementation Tips:
Start with a free trial to explore the platform's features.
Utilize the project organization tools to keep your designs and feedback organized.
Encourage team members to actively participate in the real-time collaboration features.
Explore the customizable approval workflows to optimize your team's sign-off process.
GoVisually’s value as a website annotation tool shines through its focus on collaborative design review. It's a practical choice for teams seeking a streamlined platform to efficiently provide and manage feedback on web designs, ultimately leading to better design outcomes and faster project delivery.
5. Diigo
Diigo stands out as a comprehensive website annotation tool, going beyond basic highlighting and note-taking to offer robust research, knowledge management, and social bookmarking features. This makes it an invaluable tool for anyone conducting in-depth research, curating content, or collaborating with a team. Think of it as your personal digital research assistant, allowing you to organize, annotate, and share your findings effectively. Whether you're a product manager gathering competitive intelligence, a UX designer researching user behaviors, or a marketing team curating industry trends, Diigo can significantly streamline your workflow. This robust tool offers a centralized platform to gather, organize, and analyze information from the web, making it a significant asset for individual knowledge workers and distributed teams.

Diigo empowers users to highlight text directly on web pages, attach sticky notes for detailed commentary, and capture screenshots with annotations for visual documentation. This comprehensive approach to web annotation makes it particularly useful for product managers assessing competitor websites, UX/UI designers annotating user interfaces for improvements, or marketing teams tracking campaign performance. The ability to organize these annotations within a personal library using tags and advanced search further enhances Diigo's value as a knowledge management tool. Learn more about Diigo for specific use cases.
Diigo's collaborative features are a key differentiator, enabling remote teams to share annotations and research within private groups. This promotes efficient knowledge sharing and facilitates productive discussions around collected insights. Imagine a web development team sharing annotated mockups or a marketing team collectively analyzing competitor strategies—Diigo provides the platform for seamless collaboration.
Diigo offers browser extensions for all major browsers, ensuring a consistent experience across different platforms. Its annotations persist across devices and browsers, enabling users to access their research from anywhere. While the interface may appear less modern than some newer website annotation tools, and the mobile experience could be more robust, Diigo's comprehensive feature set and powerful knowledge management capabilities make it a strong contender. The free tier offers substantial functionality, with reasonable premium upgrade pricing for those requiring advanced features or larger storage capacity.
Features:
Text highlighting and sticky notes on any webpage
Screenshot annotation and capture
Personal library of bookmarks with tags and search
Group collaboration features for shared research
Browser extensions for all major browsers
Pros:
Excellent for research and information collection
Comprehensive knowledge management beyond simple annotation
Good free tier with reasonable premium upgrade pricing
Annotations persist across devices and browsers
Cons:
Interface feels less modern than newer alternatives
Mobile experience is not as robust as desktop
Learning curve for using all available features
Website: https://www.diigo.com/
Diigo earns its place on this list because it provides a powerful, all-in-one solution for website annotation, research, and knowledge management. While it may require a slight learning curve to master all its features, the payoff in terms of improved research efficiency and knowledge organization makes it a valuable tool for any professional working with online information.
6. Annotate.co
Annotate.co (formerly A.nnotate) stands out as a powerful website annotation tool, albeit one with a specific focus. While less geared towards annotating live, dynamic web pages, it excels in providing a robust platform for collaborative document review. This makes Annotate.co an invaluable asset for teams working with static content like PDFs, contracts, Word documents, presentations, and images. Think of it as a central hub for detailed feedback and streamlined communication during critical review stages. This specialized approach earns it a spot on this list, catering to a specific need within the broader annotation landscape. For teams requiring in-depth document review and secure collaboration, Annotate.co delivers a dedicated solution.

Product managers, UX/UI designers, and marketing teams collaborating on specification documents, wireframes, or design mockups will find the multi-user collaborative review features with granular permissions incredibly useful. Web developers can leverage Annotate.co for reviewing technical documentation and code specifications, while remote teams benefit from the centralized platform for asynchronous feedback and version control. Features like document version comparison eliminate confusion and allow for precise tracking of changes. Exporting annotations and generating comprehensive reports provide valuable records for audits or future reference. The ability to handle large and complex documents is particularly useful for legal teams or those working with extensive technical documentation. While you can find dynamic alternatives, Annotate.co carves its niche in detailed, security-focused document annotation. Learn more about Annotate.co for a wider view of similar tools.
Features and Benefits:
Multi-format Support: Annotate.co handles PDF, Word, Excel, PowerPoint, and image files. This versatility allows teams to maintain a consistent review process regardless of the file type.
Collaborative Review: Multi-user annotation with permission controls allows for simultaneous review and targeted feedback.
Version Comparison: Track changes between document versions with ease, ensuring everyone is on the same page.
Export and Reporting: Generate detailed reports of all annotations, streamlining documentation and providing valuable records.
Security: Private and secure document handling ensures sensitive information remains protected.
Pros:
Excellent for formal document review processes.
Strong security features for sensitive documents.
Supports a wide range of document formats.
Can handle large, complex documents.
Cons:
Less suited for dynamic web content annotation (like live websites).
Interface prioritizes functionality over visual appeal.
Premium features require a paid subscription.
Limited mobile support may restrict accessibility.
Website: https://www.annotate.co/
Pricing & Technical Requirements: Pricing information is available on the Annotate.co website and typically involves tiered subscription plans based on features and user count. Technical requirements are minimal, with access primarily through a web browser. However, due to its focus on document uploads rather than live webpage annotation, some local software (like Microsoft Word or Adobe Acrobat Reader) may be required for opening and viewing the annotated documents offline.
Implementation Tips:
Clearly define user roles and permissions to ensure a smooth and controlled review process.
Utilize the version comparison feature to track changes and avoid confusion.
Leverage the reporting features to document feedback and maintain a clear record of the review process.
By understanding its specialized focus, teams can effectively leverage Annotate.co as a powerful website annotation tool specifically designed for detailed, secure, and collaborative document review.
7. ClickUp
ClickUp, while primarily a project management platform, offers a robust website annotation tool integrated directly into its core workflows. This makes it a powerful option for teams who want to streamline their feedback processes and keep visual annotations closely tied to their projects. Instead of juggling separate tools for project management and website annotation, ClickUp provides a centralized hub for both. This is particularly useful for product managers, UX/UI designers, web developers, marketing teams, and remote teams who collaborate on website development and revisions. Imagine capturing a screenshot of a webpage mockup, annotating specific design elements, and instantly assigning tasks related to those annotations, all within the same platform. This integrated approach fosters clear communication, accelerates feedback loops, and eliminates the potential for miscommunication or lost feedback.

ClickUp's website annotation features include screenshot and image annotation with a range of markup tools. You can add arrows, boxes, highlights, and free-form drawings to pinpoint specific areas needing attention. More importantly, you can create tasks directly from these annotations, assigning them to team members and setting deadlines, all within the context of the project. This streamlines workflows and ensures that feedback is actionable. Furthermore, the platform facilitates collaborative comments and threaded discussions directly on the annotations, promoting clear communication and efficient resolution of feedback. Customizable workflows and approval processes add another layer of control and structure to the feedback cycle.
ClickUp compared to dedicated annotation tools: While tools like Markup Hero and Nimbus Capture are designed specifically for annotation, offering a more focused feature set for precise visual feedback, ClickUp shines by integrating this functionality into a comprehensive project management ecosystem. This integration eliminates the need to switch between tools and centralizes all project-related communication.
Implementation Tips: To effectively implement ClickUp for website annotation, create a dedicated project or list for website feedback. Encourage your team to utilize the screenshot and annotation tools to provide detailed visual feedback. Leverage the task creation feature to assign actionable steps based on annotations, and foster a culture of using the collaborative comment features for discussions.
Pricing and Technical Requirements: ClickUp offers a free plan with limited features. For full access to the annotation features and project management capabilities, a paid subscription is required. Pricing varies based on the plan and the number of users. ClickUp is a web-based application and is accessible through most modern web browsers.
Pros:
Annotation is seamlessly integrated with project management tools.
The all-in-one solution reduces the need for multiple tools.
Extensive integration capabilities with other platforms.
Scalable from small teams to enterprise organizations.
Cons:
Not primarily a website annotation tool, so it may lack some specialized features found in dedicated annotation tools.
Its extensive feature set can feel overwhelming for new users.
Steeper learning curve compared to more focused annotation tools.
Access to the full feature set requires a premium subscription.
Website: https://clickup.com/
ClickUp deserves its place on this list because it offers a unique approach to website annotation by integrating it into a powerful project management platform. This unified approach streamlines workflows, enhances communication, and provides a centralized hub for all project-related activities, making it a compelling option for teams seeking a comprehensive solution.
Top 7 Website Annotation Tools: Side-by-Side Comparison
Platform | Core Features (✨) | User Experience (★) | Value Proposition (💰) | Target Audience (👥) |
|---|---|---|---|---|
Beep 🏆 | Live annotation, auto-screenshots, Kanban board, integrations | 4.9★, seamless | Fast setup, productivity boost | Web teams, Designers |
Markup.io | Live annotation, screen recording, version compare | Intuitive ★★★★ | Browser-based, robust PM integrations | Designers, Developers |
Hypothesis | Open-source annotations, group sharing, cross-platform | Community-backed ★★★ | Free for individuals, research integration | Educators, Researchers |
GoVisually | Real-time design review, threaded comments, version tracking | Simple ★★★★ | Optimized for design, affordable | Design teams, Creative professionals |
Diigo | Bookmarking, text highlights, sticky notes, screenshot capture | Comprehensive ★★★★ | Multi-device sync, research-friendly | Researchers, Knowledge workers |
Annotate.co | Multi-format document review, export reports, secure sharing | Focused ★★★ | Secure handling for complex docs, reliable | Legal and corporate teams |
ClickUp | Integrated PM, annotations, task creation, collaborative tools | Feature-rich ★★★★ | All-in-one solution, extensive integrations | Project managers, Enterprises |
Choosing the Perfect Website Annotation Tool
Selecting the right website annotation tool can significantly impact your team's productivity and the quality of your web projects. We've explored several leading options, from the versatile features of Beep and Markup.io to the specialized functionalities of Hypothesis and Diigo. Remember key considerations like team size, project complexity, integration needs, and budget when making your decision. Tools like GoVisually and Annotate.co excel in visual feedback, while ClickUp integrates annotation within a broader project management framework. Each tool offers unique strengths, catering to diverse workflows and project requirements.
When choosing a website annotation tool, it's essential to consider your project's specific needs and how well the tool integrates with your existing workflow. Sometimes, professional help can be invaluable. For expert guidance on selecting and implementing the right tools, consider exploring product design services from Webscope.io. By carefully evaluating these factors, you can choose a website annotation tool that empowers your team to communicate effectively, streamline feedback, and ultimately deliver exceptional web experiences.
Finding the perfect website annotation tool transforms how your team collaborates and creates. Boost your web project workflows with a tool that precisely meets your needs, leading to clearer communication, faster iteration cycles, and ultimately, a superior final product. Ready to experience seamless website annotation? Explore Beep, a powerful tool designed to streamline your feedback process and enhance team collaboration on web projects.
Article created using [Outrank](https://outrank.so)

.png)
Comments